Testimonials
Introducing Testimonials of TNP Website!
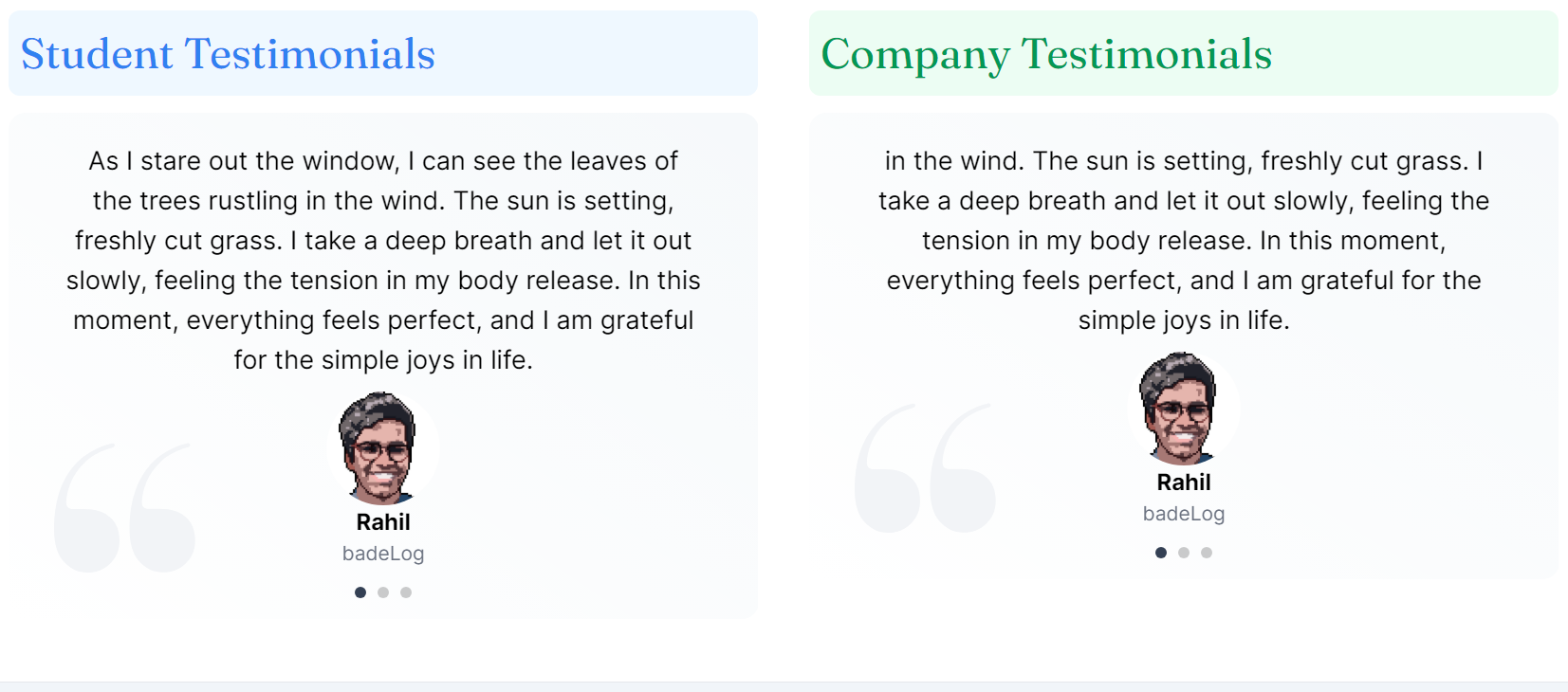
The Student Testimonials and Company Testimonials section of the website provides you feedbacks and experiences shared by the students and the companies visiting in TCET. It is a responsive and touch-enabled slider which includes data like feedback, student's image or company logo, name and position. It supports slide touch gestures and is situated at the bottom of the Home Page of TNP website.
Adding Testimonials
To add reviews on the website, we need to edit "studentTestimonials" or "companyTestimonial" array in index.astro file. Both of these array contain multiple testimonial objects of the type TestimonialType.
Here's how we made those changes:
Opening
index.astrofile in our projects root directory.Locating the
studentTestimonialsorcompanyTestimonialarray.To add a new testimonial, we created a new object which would be defined as follows:
index.astro{
info: //Testimonial content,
photo: //file name or url of an image,
name: //name of the student/company,
position: //position or role of the student/company recruiter,
}To add or change the testimonial content, we edited the
infoproperty and also, updated thephotoproperty with the required name of the file or url of the image.index.astro{
info: "As I stare out the window, I can see the leaves of the trees rustling in the wind. The sun is setting, freshly cut grass. I take a deep breath and let it out slowly, feeling the tension in my body release. In this moment, everything feels perfect, and I am grateful for the simple joys in life.",
photo: "pfp-pixelated.png",
name: //name of the student/company,
position: //position or role of the student/company recruiter,
}To add the name of the reviewer and position they hold, we located the
nameandpositionproperty of the array.index.astro{
info: //Testimonial content,
photo: //file name or url of an image,
name: "Rahil",
position: "badeLog",
}Save the
index.astrofile.
Displaying Testimonials
To display a testimonial slider, a data prop is given to the TestimonialSwiper component in "TestimonialSwiper.tsx" file. TestimonialSwiper is a react functional component that recieves an array of TestimonialType objects.
SwiperandSwiperSlidecomponents are used within theTestimonialSwiperprovided by the Swiper.js library. Within theSwipercomponent, the behaviour and appearance of the component is configured.TestimonialSwiper.tsx<Swiper
modules={[Navigation, Pagination, Scrollbar, A11y]}
spaceBetween={50}
slidesPerView={1}
pagination={{ clickable: true }}
// onSwiper={(swiper) => console.log(swiper)}
// onSlideChange={() => console.log("slide change")}
>For each testominial object, a
SwiperSlidecomponent is rendered to define the content for individual slides within the Swiper component.TestimonialSwiper.tsx{data.map((testimonial) => (
<SwiperSlide key={testimonial.name}>
<Testi
info={testimonial.info}
photo={testimonial.photo}
name={testimonial.name}
position={testimonial.position}
/>
</SwiperSlide>
))}The
Testicomponent represents an individual testimonial. It receives the testimonial'sinfo,photo,name, andpositionas props and renders them accordingly. The component includes HTML elements and CSS classes to structure and style the testimonial content.Save the file and run
yarn devon the terminal to see the changes made in your local environment.
After following the above steps, the Testimonials section looks like this:

Check out the official documentation for more information on Swiper.js
Now that we have completed implementing Testimonials section, let's move forward to see how we implemented Internships page in our TNP Website.